- Site content types can be used by every library in the site collection
- You can add multiple content types to one library.
Steps:
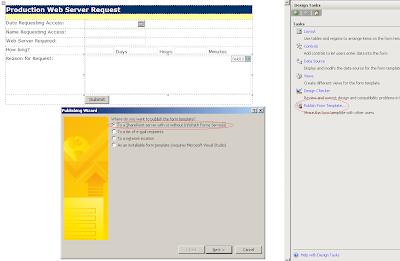
1. Once you finished designing the form template. Click Publish Form Template from the Design Tasks task pane.
2. Choose to publish the form to a SharePoint server with or without InfoPath Forms Services, and click Next.
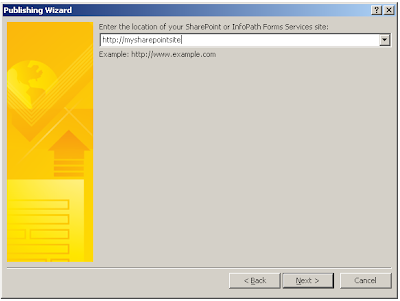
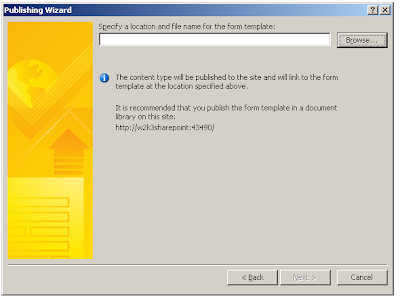
3. Enter the location of the SharePoint site.
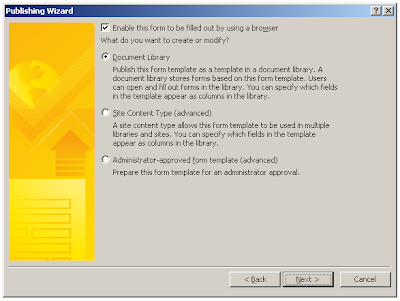
4. Select Site Content Type and click Next.
5. Select Create a new content type and click Next.
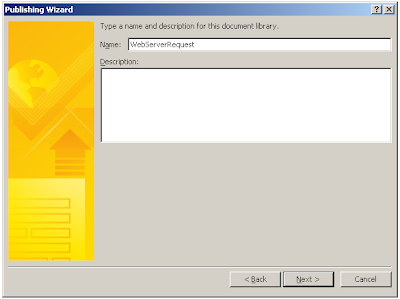
6. Enter a name and description for the new content type.
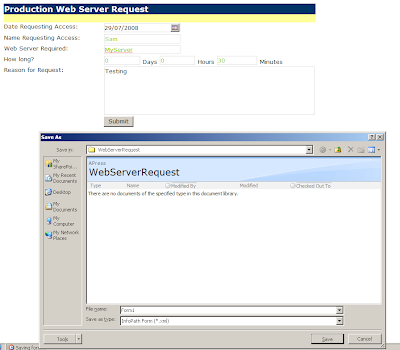
7. Specify a document library to where you want to save the form template and click Next.
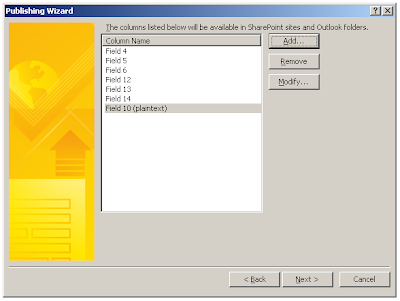
8. You can add, remove, or modify a site column. Click Next.
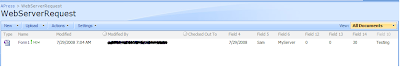
9. Click Publish and click Close.
10. Open InfoPath, customize a sample of Expense Report, save it as content type as shown above.
11. Go to Site Actions > Site Settings > Modify All Site Settings > Site content types > You can see the two content types you have just created.
12. Click Site Actions > View All Site Content > Create > Form Library > Specify a name for the form library > Create
13. Select Settings > Form Library Settings > Advanced settings > select Yes to allow management of content types > Click OK.
14. Click Add from existing site content types > Select the two content types > click Add.
15. Delete the default 'Form' content type.
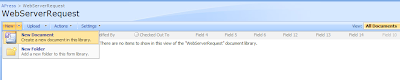
16. When you click New, you will notice that there are now two content types you can choose from.