Steps:
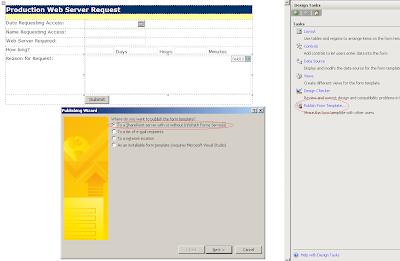
1. Once you finished designing the form template. Click Publish Form Template from the Design Tasks task pane.
2. Choose to publish the form to a SharePoint server with or without InfoPath Forms Services, and click Next.

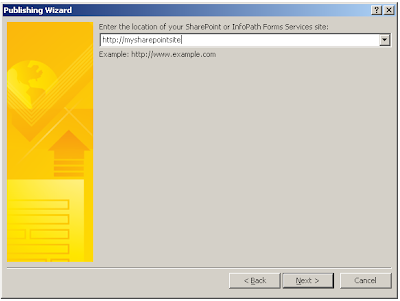
3. Enter the location of the SharePoint site.

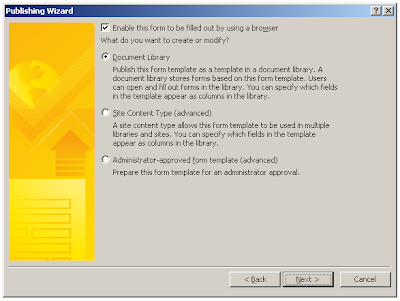
4. We are going to create a document library and click Next.

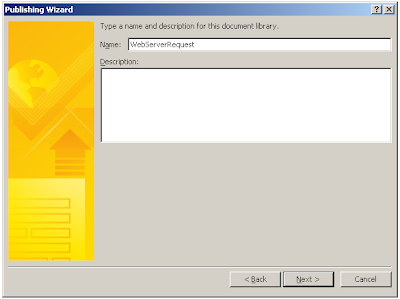
5. Enter a name and description for the new document library.

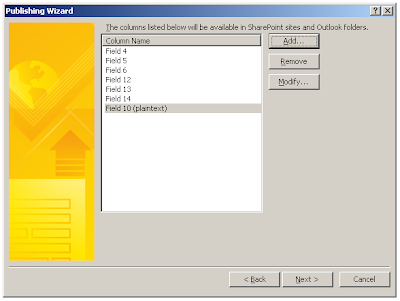
6. You can determine which form data elements will be visible as columns in the document library.

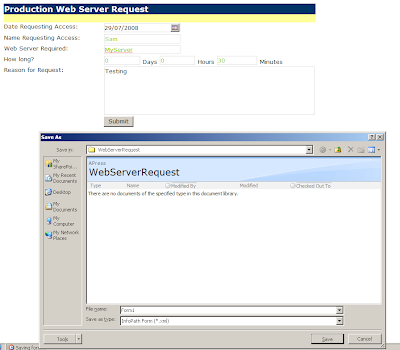
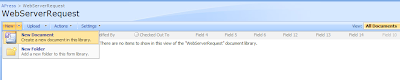
7. Click Publish. Go to the site collection and locate the new library just created. Click New.

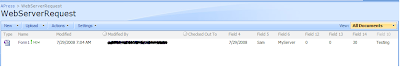
8. Fill out the form and Save the form back to the library.