
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public class Comment
{
public string Content;
public DateTime Time;
}
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="4_IncrementalContent.aspx.cs" Inherits="_4_IncrementalContent" Title="IncrementalContent" EnableViewState="false"%>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<strong>Comment:</strong><br /><br />
<div id="commentContainer">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<%# (Container.DataItem as Comment).Content %><br />
<i><%# (Container.DataItem as Comment).Time %></i>
<hr />
</ItemTemplate>
</asp:Repeater>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" />
</Triggers>
</asp:UpdatePanel>
</div>
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Add Comment" OnClick="Button1_Click" />
<script language="javascript" type="text/javascript">
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(
function(sender, e)
{
var upId = "<%= this.UpdatePanel1.ClientID %>";
var refreshedPanels = e.get_panelsUpdated();
for (var i = 0; i < refreshedPanels.length; i++)
{
if (refreshedPanels[i].id == upId)
{
refreshedPanels[i].id = upId + Math.floor(9999 * Math.random());
var div = document.createElement("div");
div.id = upId;
$get("commentContainer").appendChild(div);
return;
}
}
});
</script>
</asp:Content>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Collections.Generic;
public partial class _4_IncrementalContent : System.Web.UI.Page
{
private static List<Comment> Comments;
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
Comments = new List<Comment>();
this.BindComments();
}
}
private void BindComments()
{
this.Repeater1.DataSource = Comments;
this.Repeater1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
Comment comment = new Comment();
comment.Content = this.TextBox1.Text;
comment.Time = DateTime.Now;
// Comments.Add(comment);
this.Repeater1.DataSource = new Comment[] { comment };
// this.BindComments();
this.Repeater1.DataBind();
}
}
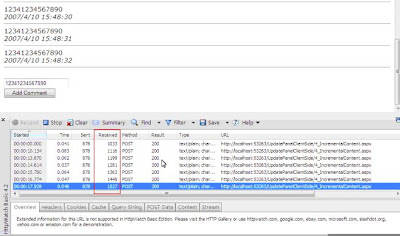
In this code, if you look at the picture you will see that if we dont know use the code in the add_pageLoaded event, every time we click the button1, the amount of data received is increasing since we have to send all the content in the UpdatePanel1. Now we have the code in the add_pageLoaded event, the amount of transferred will only be the new content that is last added to the repeater. What it does is, we use e.get_panelsUpdated to get the updated panels id, then rename the updated panel to another id, then create a new div with this old id, so that we only send updated panel's content to the server.