Steps:
1. Add a custom site column call Page Title.

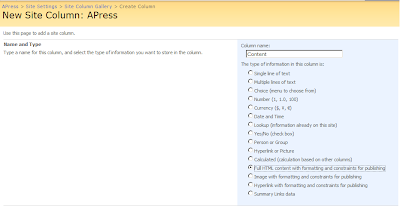
2. Add another one called Content. There is already a site column called Page Content, we could use it, but for the purpose of this demo we will create a new one.

3. Create a custom site content type called Custom Page.

4. Since it inherits from the Page content type, it adds all the columns from page content types to the new content types automatically. Click Add from existing site columns.

5. Add those two site columns we created to this content type. If you have been following my previous post, a content type is a collection of references to site columns as opposed to containing a collection of site columns. By using references, WSS enables reuse of site columns across multiple content types and it also ensures that changes to a site column are reflected across all content types.

6. Go to Sharepoint designer, note that the _catalogs/masterpage folder also contains page layouts for the site. Go File > New > Sharepoint Content. Whenever you create a page layout, page layout has to be bound to a content type. Select the Custom Page content type.

7. Drag and drop the content fields to the page.

8. Create a page using the page layouts created.

9. This is how it looks.

This picture shows the relationship between master page and page layouts:
.gif)
References:
Page Layouts and Master Pages
MSDN Webcast: Creating a Custom Page Layout with Microsoft Office SharePoint Server 2007